
Pandoc Syntax Highlighting With Prism
Sat Aug 01 2020
My blog uses Pandoc to convert markdown into HTML documents. However, the code highlighting that Pandoc does is dull.
The image below is what a Pandoc code block looked like:


Node RSS Feed
Wed Jan 22 2020
One of the beautiful things about Node is that it is really easy to do just about anything in a few lines of code. To put this in perspective, it took me longer to make this terrible blog post header than it did for me to implement an RSS feed in node. An RSS (rich site summary) feed enables people to subscribe to blogs and get notified when there is a new post. People also use RSS feeds to aggregate all the blogs they read in one place. Although RSS is on the decline, it is still widely used in the tech community.
Before looked for a package I added a route listening on “/rss” which sends a static object that will eventually store the RSS feed object.
routes.get('/rss', (request, result) =>
{
result.set('Content-Type', 'text/xml');
result.send(xmlFeed);
});Lazy Loading Youtube Videos
Fri Jan 11 2019
1 Background
The concept of lazy loading is a design pattern where you only download the required scripts/content when the client needs it rather than when the page is loaded. The most iconic example is the “infinite” feed that social media sites like Instagram use. Rather than dump a ton of content to the client at once, Instagram dynamically loads more content once you reach the end of the page. This allows websites to save bandwidth by only sending the client what they need when they need it.
When a youtube video is embedded into a website, it pulls a ton of scripts which are required to play the video. However, when you embed a youtube video on a blog post, most people are not going to watch that video. Even if the visitor wanted to watch that video, there is no reason why all the scripts should be loaded when you initially land on the page. Rather than embed the video normally, you can instead simply have a the thumbnail of the video with a play button on it. When the client clicks the play button, the youtube scripts are then loaded.
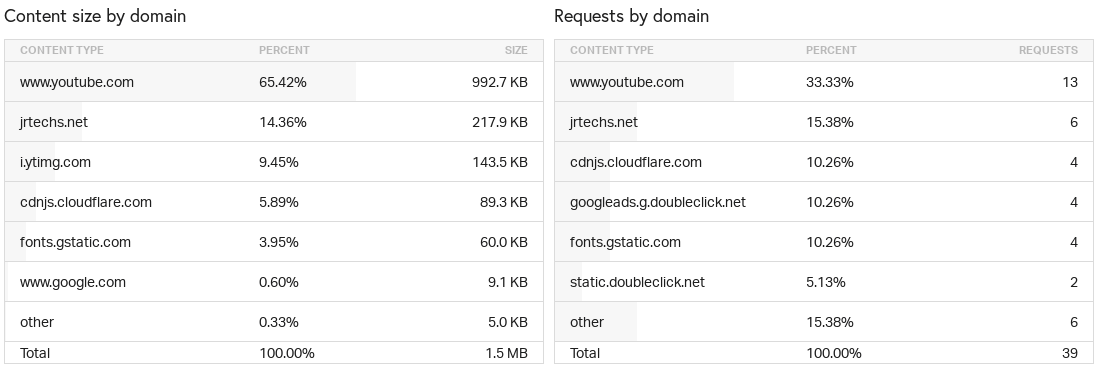
2 Performance Without Lazy Loading


Node Website Optimization
Sun Jul 22 2018
It is a well-known fact that a fast website is critical towards having high user retention. Google looks favorable upon websites which are well optimized and fast. If you are using a CMS like WordPress or Wix, a lot of optimization is done automatically. If you like to build stuff from scratch like me, there is a ton of work required to optimize a website. This post will cover the 8 things that I did to decrease the load time of this blog written in node by two seconds.
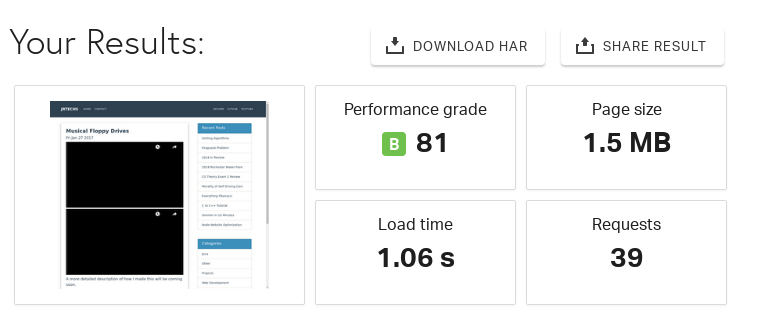
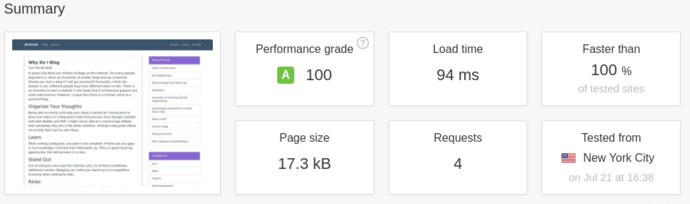
1 Final Results

This is the result for a single blog post.
Node vs PHP
Wed Feb 07 2018

It used to be the case that you wrote PHP for the backend and JavaScript on the front end. However, that has all changed with the invention of Node.js. Some kid invented a clever way to run JavaScript on the server. Now we can develop a website that runs JavaScript on both the front and back end. This is good right? We should all learn JavaScript. The one language to rule them all. Although Node.js has taken the web by storm, I would argue that there are cases where PHP is still relevant and even preferable.
0.1 Where PHP Wins
The major benefit with PHP is the low development time. You can write a website in PHP much faster than you could with Node.js. PHP is simply easier to work with than Node.js. Things like GET, POST, and SESSION information is simply a variable that you reference. Doing the same things in node.js is trickier because they require node dependencies – which vary in quality. Next, PHP was built to work nicely with databases like Mongo, and MySQL. In PHP you can make database query without falling into the callback hell that you experience in Node.js. It is not impossible or impractical to work with databases in node.js, I have done it plenty of times. However, synchronization of the database calls can be tricky and requires more code than it does in PHP.
Recent Posts
The Data Spotify Collected On Me Over Ten YearsVisualizing Fitbit GPS Data
Running a Minecraft Server With Docker
DIY Video Hosting Server
Running Scala Code in Docker
Quadtree Animations with Matplotlib
2020 in Review
Segmenting Images With Quadtrees
Implementing a Quadtree in Python
Parallel Java Performance Overview